Salut tout le monde !
Il est l'heure d'un petit article technique à propos de Blocks That Matter. William a écrit 2 articles successivement la semaine dernière, donc je le laisse se reposer un peu pour vous parler de la manière de concevoir BTM.
> Flixel comme framework de base

J'adore Flixel, c'est un framework vraiment simple et funky construit autour de Flex et d'Action Script 3 permettant d'avoir un nombre non négligeable de fonctionnalités avec lesquelles construire plus facilement/rapidement un jeu Flash.
De plus, nous avons déjà expérimenté ce framework avec les expérimentations qui ont donné naissance à Tuper Tario Tros. et Greek & Wicked.
Pour un programmeur, je trouve qu'il est relativement aisé de capter "l'esprit" du framework Flixel. Ce n'est peut être pas le framework qui est le plus optimales, mais il facilite grandement les choses.
Si vous êtes curieux et que vous cherchez un framework plus complexe pour créer des jeux Flash, je ne saurais vous conseiller d'aller jeter un oeil à Flashpunk ou encore au framework d'Alkemi.
> Xna comme glu pour tourner sur XBox

Nous voulions depuis un moment déjà expérimenter le channel "XBox Live Indie Games" du XBox Live. Pour se faire, nous devons utiliser un framework qui permet de transformer une console "retail" en station de développement : le framework Xna.
Lorsque l'on programme autour du framework Xna, un langage de programmation nous est imposé : C#. Comme vous pouvez vous en douter, Action Script 3/Flixel et C#/Xna sont deux choses différentes, mettant en jeu des langages différents. Comme il nous tenait à coeur de développer avec Flixel (pour éventuellement faciliter de futurs portages), nous avons choisi d'utiliser le travail de Ben Baird qui à porté ("traduit") le framework Flixel depuis Action Script 3 vers C#/Xna.
Ben a déjà sorti 2 jeux sur le XBlox Live Indie Games, tout deux utlisant sont portage de Flixel.
Les 2 jeux de Ben Baird sur le XBLI
Grâce a son travail, nous avons gagné quelques jours (semaines ?) de développement et nous avons pu commencer à travailler avec un framework utilisant un esprit que nous connaissions bien.
> Édition des niveaux
Comme vous devez sûrement le savoir, Blocks That Matter est une sorte de fils spirituel de notre premier "Deep Water Experiment" : Tuper Tario Tros. Pour créer les niveaux de ce jeu, William devait éditer un énorme fichier texte qui ressemblait à ce qui suit :
Ce niveau vous dit-il quelque chose ?
Éditer un niveau dans un simple fichier texte est une manière simple d'avoir un "éditeur de niveau" qui fonctionne puisque n'importe quel éditeur de texte ou tableur peut faire l'affaire... Mais du point de vue du Level Designer, c'est un peu plus compliqué de s'imaginer à quoi va réellement ressembler le niveau dans le jeu !
J'étais donc à la recherche d'un éditeur de niveau quand je suis tombé sur Ogmo Editor. Ogmo Editor est un bon éditeur mais il ne fonctionne bien que pour les jeux utilisant une représentation en "pure" 2D. Comme BTM utilise une représentation quelque peu isométrique, nous devons effectuer un traitement particulier sur les sprites (un tri).
J'ai donc décidé de créer un éditeur de niveau vraiment très simple pour BTM. Cet éditeur se devait d'être un éditeur "in-game" pour mieux appréhender à quoi ressemble un niveau en même temps qu'on le conçoit. Le tout entièrement utilisable à la manette.
L'éditeur est régi par un seul fichier de ressource à la fois. Ce fichier de ressource contient la description de tous les sprites et autres acteurs qu'on va pouvoir positionner dans les niveaux. Voici un court extrait d'un fichier de ressource typique :
Quand on lance le jeu avec un tel fichier de ressource, voici ce que l'on peut faire :
Comme vous pouvez le constater, l'éditeur est vraiment très minimal. Tout est contrôlé depuis le gamepad, à l'exception de quelques informations récupérées au clavier (lorsqu'on demande le nom du niveau par exemple, même si on aurait pu utiliser un clavier virtuel).
Voici quelques fonctionnalités de l'éditeur illustrées dans cette vidéo :
- un curseur est utilisé pour ajouter ou supprimer un élément du niveau
- un système de calques minimaliste est présent sur la droite de l'écran, les calques sont tous visibles par défaut mais on peut choisir d'en masquer certains
- une librairie de blocs est affichée en haut de l'écran, les blocs contenus dans une librarie dépendent du calque sélectionné (les librairies de blocs sont floutées dans la vidéo, pour ne pas trop spoiler !)
- le curseur peut changer le type de bloc qu'il dépose dans le niveau en naviguant dans la librairie courante
- certains blocs (ceux constituant le sol) change automatiquement de visuel en fonction de leurs voisins
- certains sprites (comme les sprites de décoration à base d'herbes) sont sélectionnés de manière aléatoire lors de la pose dans le niveau
- on peut utiliser le menu "Test/Edit" pour tester le niveau de l'endroit où le joueur se trouve, ou utiliser le menu "Play/Edit" pour commencer le niveau depuis un point d'apparition posé par le Level Designer (si ce point existe)
> Partie sonore
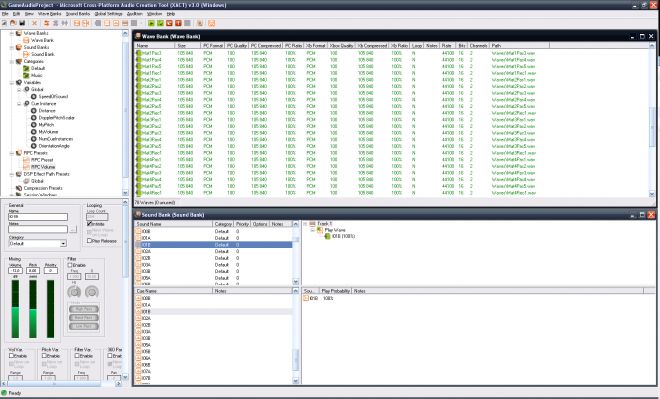
Pour faciliter l'intégration des sons/musiques dans le jeu, nous utilisons un outil Microsoft nommé XACT (pour Cross Audio Creation Tool). Outil qui permet à Yann de construire une banque de sons que nous pourrons jouer dans le jeu grâce à l'utilisation de quelques paramètres dans certains des acteurs positionnés dans l'éditeur de niveau.
Des noms sont donnés aux différents sons (les "friendly names") pour pouvoir les identifier et les jouer depuis le jeu en allant piocher dans cette base de sons.
Voilà à quoi ressemble l'outil :
Yann a déjà créé un bon paquet de musiques et d'effets sonores !
Ce sera tout pour cette fois ! A tout bientôt !
Guillaume