Ce slide ne s'active qu'une seule fois lors du chargement de la page, pas de boucle, juste un effet de mise en place du fond illustré par une fermeture très brève. Alors voici un petit tuto pour l'occasion :
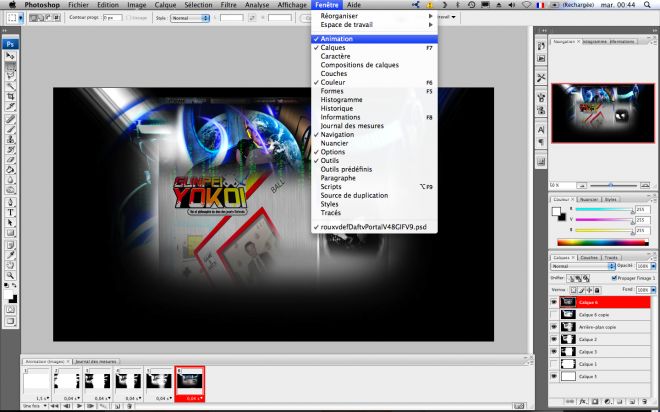
Donc déjà pour créer un GIF animé dans Photoshop (je ne pensais pas que l'on pouvait en faire avec ce logiciel jusqu'à ce soir...hum !), activez tout d'abord la Fenêtre Animation, une timeline apparaîtra en bas afin de gérer chaque calque (la durée, les filtres etc.)
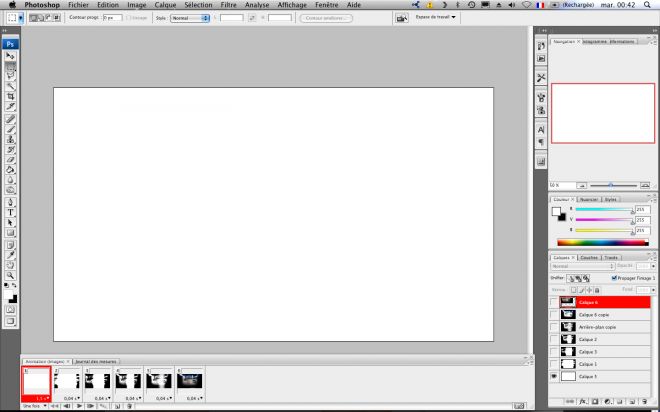
Tout d'abord un fond blanc avec une durée de 2 secondes, laissant ainsi le temps à la page de se charger pour qu'il n'y ai pas de surcharge, chaque chose en son temps, le but est que le slide s'active en dernier pour qu'il paraisse le plus fluide possible même pour les petites configue :p
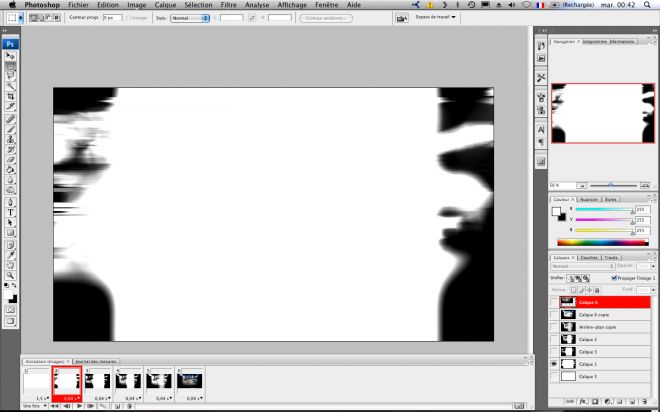
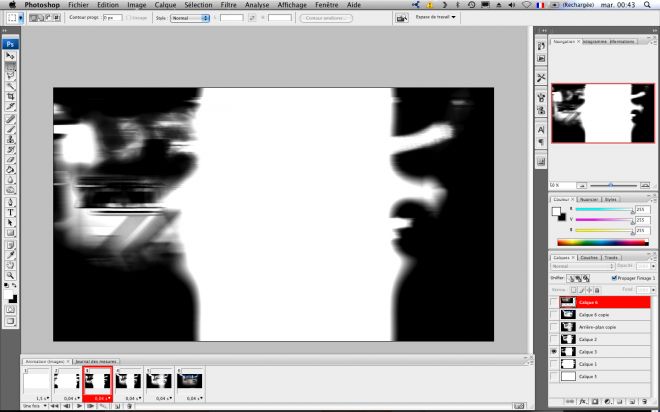
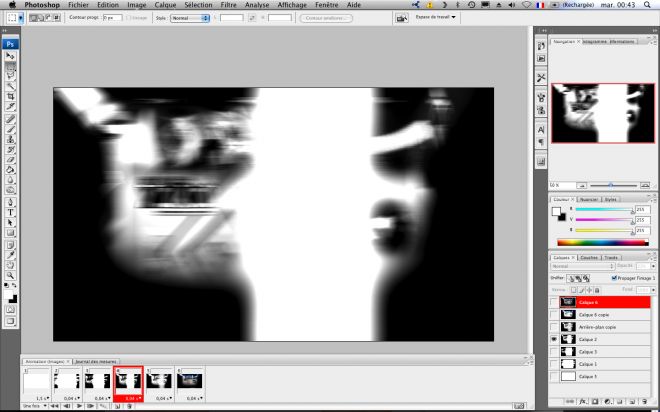
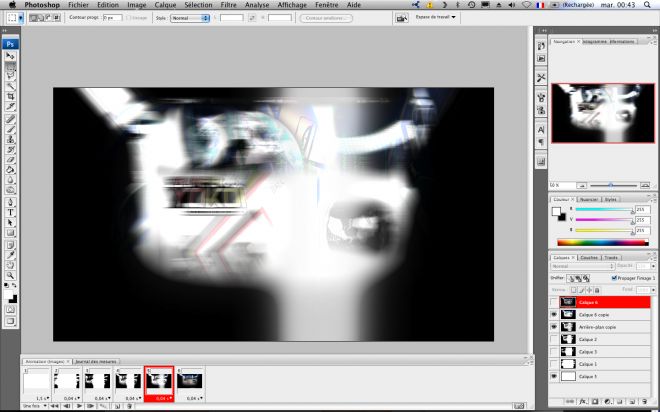
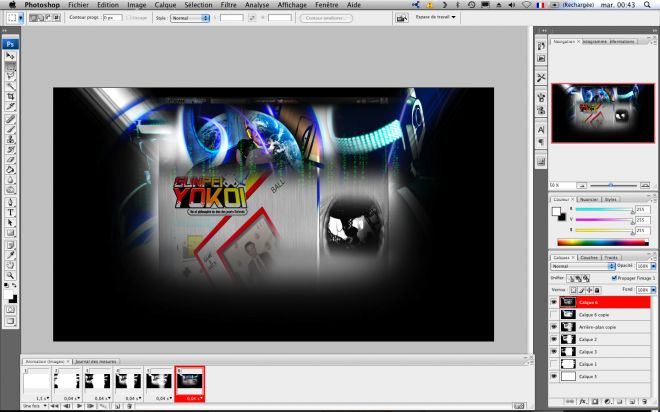
Voici dans l'ordre les 5 images composant l'animation :
...
S...
SL...
SLI...
SLID...
SLIDE !
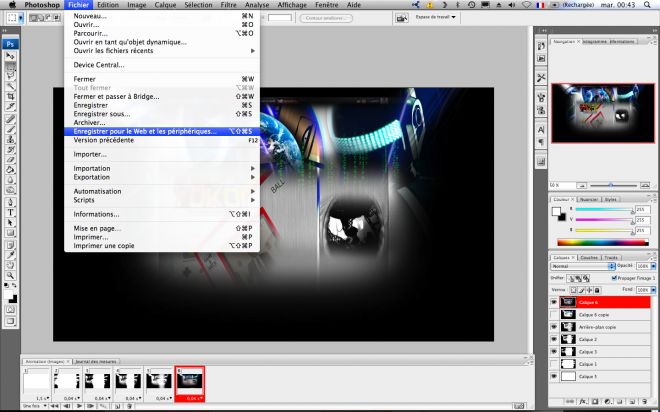
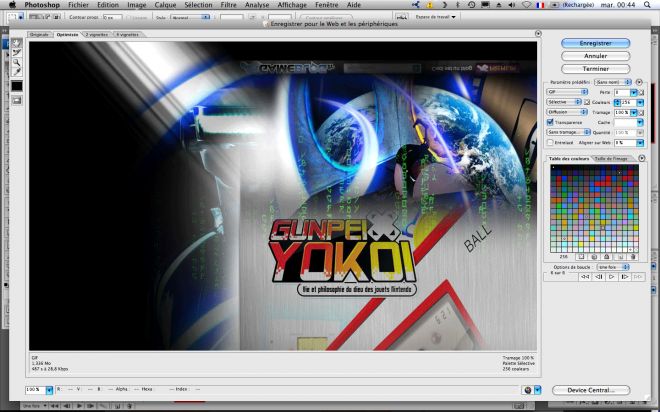
Une fois que votre animation est terminée, faites Fichier / Enregistrer pour le Web...
Et pour finir choisissez bien "GIF", et... il n'y a que ça a modifier.
Et voilou ! À noter que la fluidité dépend grandement des navigateurs, Firefox semble enterrer les autres sur ce terrain. Et forcément l'inconvéniant principal est que l'image n'est pas d'une grande qualité (256 couleurs maxi), mais un fond de blog n'est pas fait pour être contemplé, donc ce n'est pas si grave...
Par contre MisterP va me tuer avec mes 1,3 Mo :p