Loin de moi l'idée de vous faire devenir de vrais animateurs (parce que même moi, je suis très loin d'être au niveau...). Et puis de toute façon, qu'est-ce que vous en ferez, hein? Vous utiliserez tout votre savoir à animer des couilles qui rebondissent et autres joyeusetés que de toute façon on est obligés de faire un jour ou l'autre...
Bon, juste pour vous montrer un peu ce qu'il en retourne, je vais parler des douzes principes d'animation, que ce soit en 2D ou en 3D (parce que l'animation 3D ne serait rien sans l'anim 2D, autant être clair). Il faut savoir qu'en animation, le but n'est pas de retranscrire au mouvement près la réalité (ça s'appelle la rotoscopie, et c'est pas toujours fameux, sauf dans quelques cas comme Blanche-Neige). Les animateurs utilisent certes des références, mais ne gardent que l'essentiel des mouvements, afin d'avoir le résultat le plus cohérent et lisible qui soit. Et pour avoir cette qualité, les animateurs se basent sur douze principes d'animation afin d'accentuer ou d'augmenter l'efficacité d'un mouvement.
# 1: Squash and Stretch
Un des trucs les plus classique. Le squash and stretch est en fait l'étirement ou l'écrasement d'un objet ou personnage. Ça permet à l'animation de donner plus de patate, de renforcer aussi un côté cartoon. Il suffit de voir un Chuck Jones ou un Tex Avery image par image pour se rendre compte que c'est même largement utilisé, la tête des personnages faisant parfois trois fois leur longueur normale, mais c'est suffisamment rapide pour qu'on y voit que du feu.
Sur l'exemple ci-dessous, c'est une balle qui rebondit. Juste avant le contact au sol, la balle s'allonge sous l'effet de la vitesse, puis s'écrase complètement dès qu'elle touche le sol, avant de rebondir et de faire la même chose, avec toutefois un effet moindre puisque au fur et à mesure, la balle ralentit...

# 2: Anticipation
L'anticipation apporte plus de réalisme et de crédibilité. C'est tout simplement l'anicipation d'une action, ou "l'action avant l'action". En gros, c'est le mouvement que l'on fait avant d'engager un autre mouvement, une sorte de préparation. Ça peut être quelque chose de léger, comme quand on s'apprête à marcher, on pose un pied en arrière pour prendre appui avant de s'élancer. Ou encore comme l'exemple ci-dessous, un joueur de base-ball qui lance une balle, toute la préparation qu'il fait en se balançant en arrière est une anticipation (très forcée, mais c'est le meilleur exemple). Dans les cartoons, c'est par exemple les personnages qui se mettent en position de départ avant de courir, ou ce genre de chose. Ça donne beaucoup plus de dynamique que si le mouvement était lancé juste comme ça...

# 3: Staging
Le staging, c'est un peu la mise en avant de tel ou tel élément. Sur une animation, si vous n'avez pas une bonne lumière ou un bon angle de caméra, le travail de l'animateur ne sera pas mis en valeur (ça concerne surtout la 2D, puisque en 3D, c'est quelqu'un d'autre qui s'occupe de la lumière et des caméras). Mais l'animateur peut aussi jouer là-dessus, en limitant les mouvements d'une partie du corps pour mettre en avant ceux d'un autre par exemple. Ça peut aussi être les expressions du visage ou n'importe quoi d'autres, mais cela reste en rapport avec l'histoire que l'animation raconte...
# 4: Straight ahead action or pose to pose
Ce principe-là est surtout pour la manière de travailler, qui influe aussi sur le type d'animation que l'on veut. Il faut aussi savoir qu'en animation, on place généralement les principales poses (les "poses-clés") et qu'on intervalle par la suite avant de compléter l'animation (en 3D, c'est encore plus simple, puisque le logiciel se contente de gérer les courbes entre les poses-clés tout seul, il faut ensuite nettoyer).
Mais ce principe permet deux choses: le straight action permet à l'animateur de travailler toute l'animation d'un seul coup, de réaliser toutes les poses à la suite. Ça permet une animation plus travaillé, pour des actings plus délicate qui demande plus de détails. Le pose to pose est justement l'animation où l'on crée d'abord les poses clés, et ensuite on rajoute les intervalles par la suite. On aura une animation plus globale et plus générale, qui ne se concentre pas sur certains mouvements en particulier.
# 5: Follow through and overlapping action
Deux éléments d'animation très importants assez différents mais qui sont quand même liés. Le follow trough est une sorte de continuité du mouvement. Quand une action est terminée, il ne faut jamais arrêter le mouvement net, l'arrêt est trop brutal et ça casse le rythme global. Au lieu de ça, on va faire légèrement continuer le mouvement: une partie du bras, une tête qui se tourne, un léger mouvement de la partie en action afin de terminer le mouvement de façon moins brutal, pour adoucir et fluidifier.
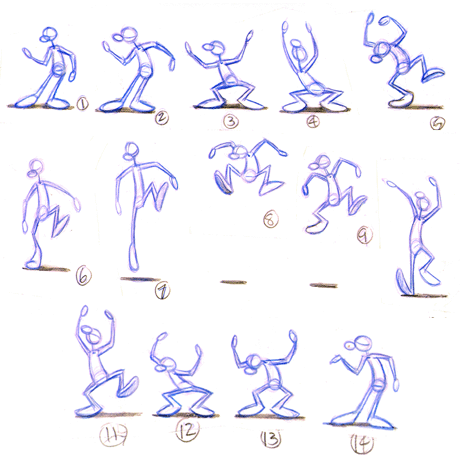
Quand à l'overlapping, c'est ce qu'on pourrait appeler le retard. Imaginer une corde qui se balance accroché par un bout. Le mouvement est celui d'un balancier, mais lorsque la corde commence à aller dans l'autre sens, le bout de la corde a un phénomène de retard et est toujours dans la direction précédente. Le mouvement est plus élégant, plus réaliste et plus dynamique. Ça marche aussi pour les personnages, comme l'exemple ci-dessous: quand un personnage saute, ces bras et ses jambes sont pendant un moment soumis à la gravité et prennent du retard sur le mouvement du bassin. Même à la réception, on a aussi un retard.

# 6: Slow in and Slow out
C'est simplement le fait d'accéler ou de ralentir l'animation au début et à la fin, en plaçant plus d'images à ces endroits qu'au milieu. Ça permet d'avoir une animation plus réaliste mais aussi de caricaturer certains personnages si on le désire. Ça dépend vraiment des situations.
# 7: Arcs
Très important aussi, lors d'une animation, il est essentiel que le mouvement effectué suive une belle courbe. En 3d, des outils permettent d'afficher la trajectoir directement, et on peut se rendre compte si l'animation effectue une courbe ou non. Juste pour un mouvement de mains, si on effectue une action de haut en bas, le faire en ligne droite n'est pas très malin et donnera une animation très cut et pas très jolie. Alors que si le mouvement effectue une jolie courbe, ça sera nettement plus fluide, limite artistique (!), comme un ballet avec de jolies danseuses (!!).

# 8: Secondary Action
C'est une action secondaire qui accompagne le mouvement principal. Ça permet de donner plus de vie à l'animation, en animant une petite partie du corps, très légèrement. C'est très délicat, car en tant que débutant, on a tendance à en mettre un peu partout, n'importe comment, et l'action devient vite illisible, on ne comprend plus ce qui se passe. Il faut utiliser ça avec parcimonie et intelligence, en réfléchissant à ce que cette action secondaire peut être.
# 9: Timing
On peut parler de cohérence à plusieurs niveaux. Il faut que le personnage réponde aux lois de la physique, en terme de poids par exemple: s'il porte un objet lourd, il faut qu'on le ressente, qu'il ait épaules plus bas, le bassin plus en arrière. Même quand on marche, il faut sentir le poids de son corps à chaque pas, et ça inclue pas mal de parties du corps à prendre en compte. Mais le timing sert aussi à caractériser le personnage, à lui donner plus de personnalité dans ses actions: si c'est une femme, sa démarche sera très différente de celle d'un homme.
Sur l'exemple, le personnage fait une simple marche, mais la boule s'écrase au contact du sol pour bien marquer le poids du personnage:

#10: Exaggeration
C'est simplement l'exagération des animations, par exemple au niveau des poses qui peuvent être exagérées pour rendre l'animation plus dynamique, ou en couplant avec un squash et stretch pour exagérer la chute d'un personnage ou sa course. Ça marche sur pas mal de choses, et c'est évidemment utilisé sur énormément de cartoons. A utiliser aussi avec parcimonie, sinon ça devient vite le bordel et on comprend plus rien.
# 11: Solid Drawing
Bon, ça marche uniquement en 2D (quoique en 3D, c'est aussi la qualité de la modélisation): tout simplement la qualité du dessin, pour que l'animation soit le plus clair possible, avec des traits légers ou pleins suivant ce que l'on veut. Un dessin avec des imperfections, des salissures ou des ratures va dénaturer l'animation en elle-même.
# 12: Appeal
Rien à voir avec le sexe à piles, mais tout simplement le charisme. Avoir un personnage qui a une bonne animation ne vaut pas grand-chose si le personnage en lui-même ne possède pas un bon design. Il faut qu'il en jette, qu'il assure, qu'il soit le plus clair possible (il sera dans un décor) et qu'il possède un bon panel d'expressions afin d'assurer de porter l'animation sur ses épaules...
Voilà ce petit topo accéléré, j'en ferais peut-être d'autres si ça motive. S'il y a des intéressés, je ne saurais que trop conseiller cette bible (là c'est les DVD mais ça existe aussi en bouquin, et en français, trouvable sur Amazon).