Ce petit billet a pour but d'aider les nouveaux venus sur le site à mieux gérer la partie communautaire et accessoirement leur éviter des erreurs basiques qui au contraire peuvent les faire partir du mauvais pied.
J'ai essayé de simplifier les choses au maximum pour être sûr d'être compris par tous, même les moins aggueris à l'outil informatique.
Bien évidemment tout n'est pas objectif, je ne prétends pas être dans la vérité et encore moins dans le dogmatisme.

Sommaire
I- Généralités
- Changer l'affichage du site
- Gérer la fréquence de des publications
- Optimiser ses images
- Prévisualiser ses billets
- Intégrer une vidéo
- [MAJ] Intégrer un module SoundCloud
- Poster une image
- Poster une vidéo

I- Généralités
1. Changer l'affichage du site
Il existe un menu d'options bien sympathique malheureusement trop méconnu, qui permet de modifier l'apparence du site sous quelques aspects.
 Pour y accéder, il suffit de se rendre sur sa page de profil (cliquez sur votre pseudo en haut à droite de la fenêtre puis "Profil Gameblog", ou plus simplement cliquez sur votre avatar au même endroit). Il suffit alors de cliquer sur "Affichage du site" pour accéder à ces options.
Pour y accéder, il suffit de se rendre sur sa page de profil (cliquez sur votre pseudo en haut à droite de la fenêtre puis "Profil Gameblog", ou plus simplement cliquez sur votre avatar au même endroit). Il suffit alors de cliquer sur "Affichage du site" pour accéder à ces options.

II- Blogs
1. Gérer sa fréquence de publications
Quand on crée son blog, la première chose qu'on peut avoir tendance à faire le plus naturellement du monde est de vouloir le remplir. En soi la logique n'est pas maladroite, c'est la façon de le faire qui l'est trop souvent : une erreur commise régulièrement, c'est de poster plusieurs sujets à la suite au moment de sa création.
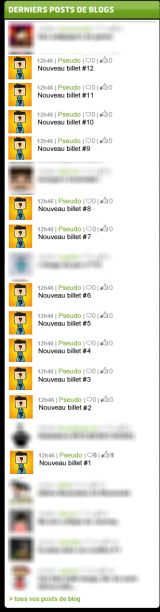
Au niveau des mises à jour, ça donne quelque chose de semblable à l'image ci-contre : ça pollue le fil d'actualité des blogs en inondant (d'où le terme "flood"=inondation) littéralement la page. Du coup les autres utilisateurs sont agacés et finissent très rapidement par ne plus cliquer.
Résultat, au lieu d'avoir un sujet lu et éventuellement un commentaire sympa, le posteur va faire un bide énorme et pourra facilement se trouver découragé.
Solution : Quand vous postez plusieurs sujets à la suite, assurez-vous de modifier les dates de parution de façon à espacer vos publications. Généralement on estime qu'un minimum d'une journée d'écart est raisonnable, ça ne gêne pas les autres utilisateurs et ça vous assure un minimum de visibilité. Résister à l'idée de tout balancer d'un coup, c'est s'assurer de ne pas s'attirer les foudres des autres membres dès le départ et en même temps de maintenir une meilleure régularité.
Dans le même genre, le fait de choisir l'heure de publication, c'est aussi la possibilité de modifier celle-ci pour faire remonter un post à un horaire différent. Cette astuce permet d'augmenter sa visibilité, mais ça peut être à double tranchant si on en abuse. Si vous ne voulez pas passer pour le relou de service, ne le faites pas trop souvent ! Remonter un post plus d'une fois tous les 2-3 jours peut rapidement s'avérer ennuyeux pour les autres.
2. Optimiser ses images
En postant une image sur votre blog directement avec un lien externe, celle-ci peut être parfois trop grande par rapport à la largeur de votre zone de publication. Dans ce cas elle se trouverait tronquée et le lecteur n'en verrait qu'une partie.
Solution : Enregistrez l'image et hébergez la directement dans votre blog via l'onglet "IMAGES" de votre page d'administration. Ensuite, vous pourrez y accéder et l'insérer dans votre billet directement via l'interface d'édition en cliquant sur l'icône "Insérer/Editer une image de vos galeries" qui se trouve à droite de la barre du haut (image ci-dessous).
 Une fois l'image trouvée dans vos galeries, vous n'aurez qu'à choisir parmi trois options disponibles :
Une fois l'image trouvée dans vos galeries, vous n'aurez qu'à choisir parmi trois options disponibles :
- Taille blog : adapte l'image à la largeur du blog
- Normale : affiche l'image à sa taille d'origine, cette option n'est disponible que lorsque l'image est déjà moins large que le blog
- Vignette : affiche l'image sous forme de vignette (si si)
Le seul soucis quand on demande au site de redimensionner une image, c'est qu'il va avoir une fâcheuse tendance à en amoindrir la qualité. Les habitués savent que, pour qu'une image d'origine rentre bien dans le blog sans avoir à être redimensionnée, il faut qu'elle fasse 660 pixels de large. Donc à ceux qui font de la retouche, n'oubliez pas ce détail !
3. Prévisualiser ses billets
Quand on écrit un sujet, il peut être utile de pouvoir le prévisualiser en contexte, c'est à dire le voir directement sur le blog comme s'il était déjà publié. Mais quand on passe le sujet en mode privé, celui-ci se voit visuellement pollué par une grosse barre rouge en haut et en bas.
Solution : Il suffit tout simplement de changer la date de publication de votre billet en le postant quelques années plus tard et en prenant soin de décocher la case "Rendre cet article privé". De cette façon il ne sera pas affiché publiquement (tout du moins, pas avant la date que vous aurez mise) et vous pourrez toujours le voir tel qu'il sera une fois rendu public. Mais n'oubliez pas de remettre une date adéquate une fois votre billet rédigé !
4. Intégrer une vidéo
L'intégration de la vidéo sur un post de blog ne se fait pas aussi simplement qu'on pourrait le penser. Il ne suffit effectivement pas de copier/coller l'adresse de la vidéo dans le texte.
Solution : Sur l'interface de votre lecteur vidéo (nous prendrons Youtube en exemple sur l'image ci-contre mais c'est la même chose sur les autres sites), cliquez sur "Partager", puis "Intégrer". Sélectionnez le code qui apparaît, puis copiez-le.
Retournez ensuite sur la fenêtre d'édition de votre post, puis cliquez sur l'icône "Ajouter une vidéo", située sur la barre du haut (image ci-dessous). Pour finir, il vous suffira de coller le code d'intégration dans la fenêtre qui apparaît et de cliquer sur "Insérer".
Pour finir, il vous suffira de coller le code d'intégration dans la fenêtre qui apparaît et de cliquer sur "Insérer".
Notons au passage qu'il est possible de choisir la taille de la vidéo affichée sur le blog. Pour se faire, il n'y a qu'à modifier soi-même les valeurs dans l'encart bleu, sachant que sur Gameblog il mieux vaut éviter une largeur de plus de 660 pixels.
[MAJ] 5. Intégrer un module SoundCloud
Les modules SoundCloud s'intègrent de la même manière que pour les vidéos, à la différence qu'ils sont souvent en anglais.
 Solution : Sur l'interface de votre module SoundCloud, cliquez sur "Share" (1), puis "Embed Code" (2), et enfin copiez le code qui apparaît (3).
Solution : Sur l'interface de votre module SoundCloud, cliquez sur "Share" (1), puis "Embed Code" (2), et enfin copiez le code qui apparaît (3).
Retournez ensuite sur la fenêtre d'édition de votre post, puis cliquez sur l'icône "Ajouter une vidéo", située sur la barre du haut (image ci-dessous).
 Pour finir, il vous suffira de coller le code d'intégration dans la fenêtre qui apparaît et de cliquer sur "Insérer".
Pour finir, il vous suffira de coller le code d'intégration dans la fenêtre qui apparaît et de cliquer sur "Insérer".
Notons au passage que si l'interface de SoundCloud peut changer, le fonctionnement reste le même (image ci-contre). Au lieu de "Embed Code", vous pouvez tomber sur "Widget Code".
Au niveau de l'optimisation de la taille, vous pouvez comme pour les vidéos modifier la largeur et la hauteur de votre module directement sur le code que vous aurez copié. Généralement, une hauteur de 160 pixels est acceptable.

III- Statuts
1. Poster une image
Pour poster une image, il ne suffit pas d'en avoir l'adresse, il faut aussi l'insérer dans le statut à l'aide d'un code html très simple. Par ailleurs la colonne "Statuts" étant très étoite, il est important de pouvoir optimiser la taille des images quand on souhaite en faire partager.
Solution : Il faut juste savoir qu'une image ne doit pas faire plus de 200 pixels de large si on veut éviter qu'elle dépasse.
Pour poster un statut illustré, il suffit donc d'insérer le code suivant en n'oubliant pas d'y mettre le lien vers son image :
Il est bien sûr possible d'utiliser une image hébergée sur son blog en allant chercher le lien dans votre galerie personnelle.
2. Poster une vidéo
De la même façon, pour poster une vidéo, il faut passer par un code html et en optimiser la taille.
 Solution : Sur l'interface de votre lecteur vidéo (nous prendrons là encore Youtube en exemple sur l'image ci-contre mais c'est la même chose sur les autres sites), cliquez sur "Partager", puis "Intégrer", puis n'oubliez pas de modifier la taille de la vidéo en mettant la largeur à 200.
Solution : Sur l'interface de votre lecteur vidéo (nous prendrons là encore Youtube en exemple sur l'image ci-contre mais c'est la même chose sur les autres sites), cliquez sur "Partager", puis "Intégrer", puis n'oubliez pas de modifier la taille de la vidéo en mettant la largeur à 200.
Ensuite il suffira de copier le code d'intégration et le coller sur votre statut.
Notons que si vous faites une erreur, il y a toujours la possibilité d'effacer votre statut en cliquant sur "Supprimer" juste en dessous du cadre d'éditon.




